반응형

ScrollMagic 설치
npm install scrollmagic
src/components/ScrollMagic.tsx
import Magic from 'scrollmagic'
import styled from 'styled-components'
import { useEffect } from 'react'
import classes from './ScrollMagic.module.css'
const ScrollMagic = () => {
const controller = new Magic.Controller()
useEffect(() => {
new Magic.Scene({
triggerElement: `.${classes.redBox}`,
})
.setClassToggle(`.${classes.redBox}`, `${classes.show}`)
.addTo(controller)
})
const TopBox = styled.div`
height: 100vh;
`
const BottomBox = styled.div`
height: 100vh;
`
return (
<>
<TopBox />
<div className={classes.redBox}>Scroll Magic</div>
<BottomBox />
</>
)
}
export default ScrollMagic
src/components/ScrollMagic.module.css
.redBox {
background: red;
margin: 0 auto;
display: block;
padding: 40px 0;
text-align: center;
color: white;
font-size: 40px;
font-weight: bold;
opacity: 0;
transition: 0.5s;
width: 0%;
}
.show {
opacity: 1;
width: 100%;
}
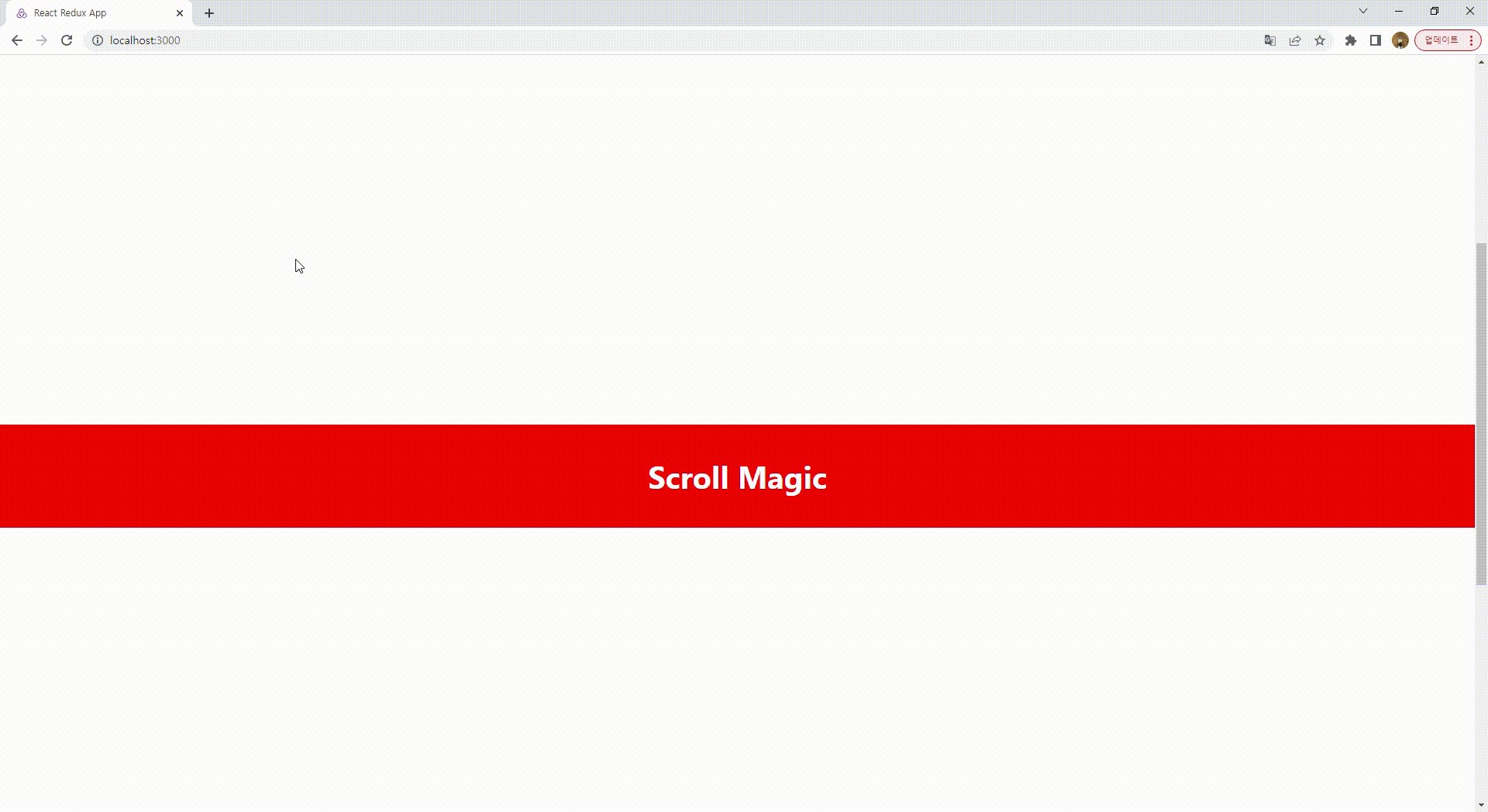
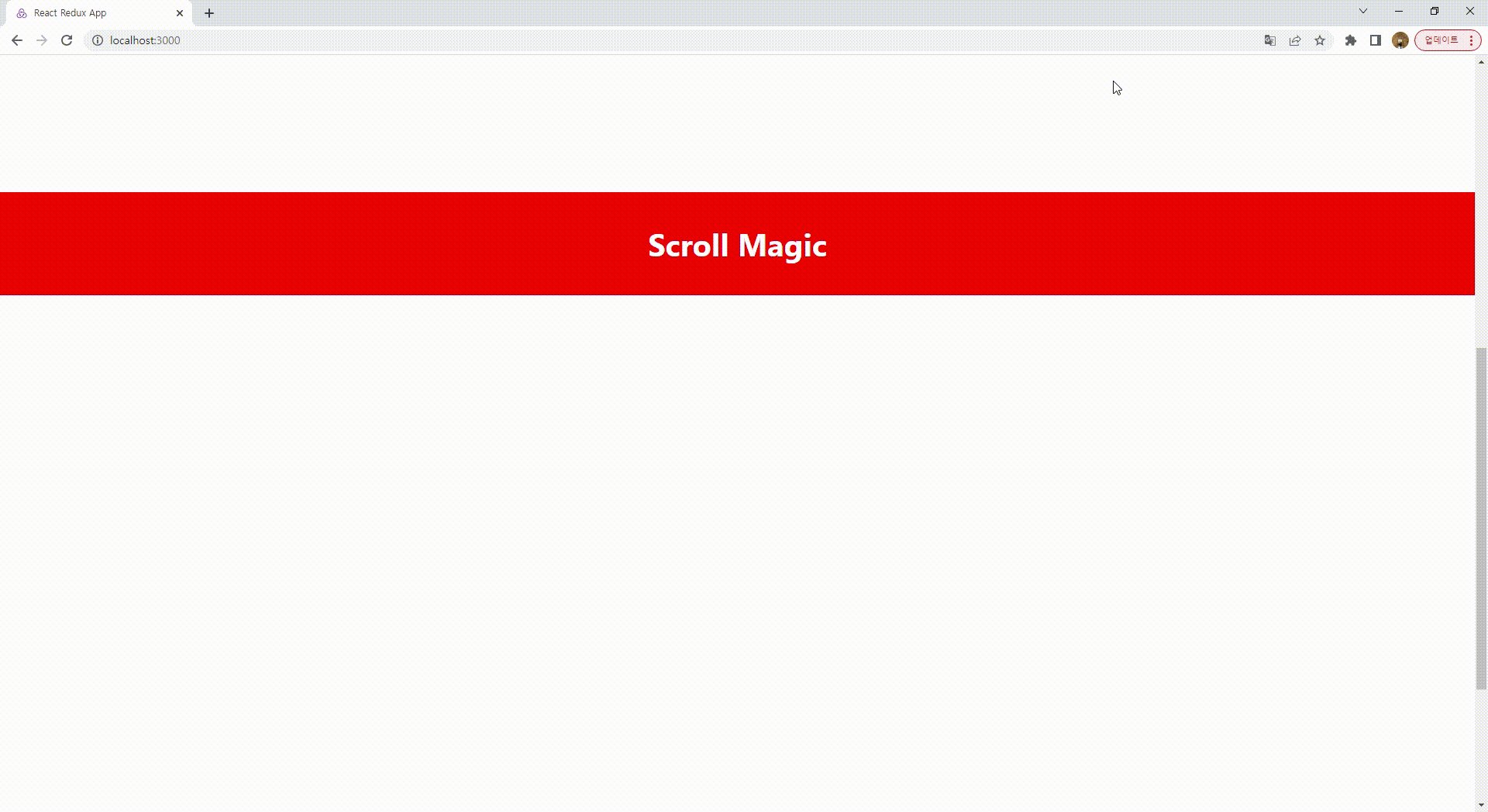
결과물

반응형
